1. Google Reader の廃止をやめてほしい
 エイプリルフールかと疑ったほどの衝撃。(+_+) Google Reader の終了宣言。
エイプリルフールかと疑ったほどの衝撃。(+_+) Google Reader の終了宣言。
Google リーダーのデータをダウンロードする方法 - Google リーダー ヘルプ
Google リーダーは 2013 年 7 月 1 日をもって廃止します。…
Google Reader より前に終了が宣言されていた iGoogle でさえ、2013年11月 まで存続するのにどういうこと?余程やめたい理由でもあるのだろうか。。
廃止の理由は、Google Reader の利用が少なくなったことと、開発する製品を絞り込むためらしい。
Official Google Reader Blog: Powering Down Google Reader によると、
usage of Google Reader has declined, and as a company we’re pouring all of our energy into fewer products.
フィードの保存
何はともあれ、現在登録してあるフィードを保存しておく。
Google リーダーのデータをダウンロードする方法 - Google リーダー ヘルプ
データエクスポートで Google リーダーのデータのダウンロードを開始するには、ここをクリックしてください。
2. Feedly に乗り換える
今後に備えて、Google Reader から feedly へ移行することにした。理由は、Google からの乗り換えが楽だから。エクスポートしたフィードをインポートする手間がいらない。
「Google Reader」亡き後、どれに乗り換えるべきかTwitterで投票するサイト「ReplaceReader」 – GIGAZINE で紹介されていた ReplaceReader を見ても feedly の人気がトップだった。
feedly のトップページから、Get Feedly for … ボタンを押して、アドオンをインストールした。

追記(2013/06/22): アドオンのインストールは、Feedly : Add-ons for Firefox からも行える。Google Chrome の場合、Chrome ウェブストア – Feedly よりインストールできる。
データの移行に関しては、安心できそう。
Google Reader 代替にFeedly が名乗り。他社アプリのAPIアクセス受け入れも表明 - Engadget Japanese によると
Feedly はかねてからこのことあるを予期して移行計画『プロジェクト・ノルマンディー』を準備しており、クライアントだけでなくGoogle Reader API互換サーバの構築を進めてきたとのこと。
フィードデータをエクスポートしたものを取り込まなくても、Feedly からアクセスしてくれる。
7月1日より前にFeedly で Google Reader にログインすれば、手動でエクスポートして他社サービスにインポートする手間なく、シームレスにそのまま移行が可能としています。
Google Reader のデータに Feedly からアクセスする
- ブラウザ で feedly. feed your mind. を開く。
- Get Feedly for XXXXX ボタンを押して、アドオンをインストールする。
- ブラウザを再起動する。
- http://www.feedly.com にアクセスする。
- Login をクリックして、Google のアカウント選択する。

- feedly の「アクセスを許可」ボタンを押す。

はじめて Feedly へアクセスしたとき、コンテンツがなかなか表示されなかった。しかし、しばらくしたら、さっと表示されうようになった。
3. Google Reader と同じ使い方ができる点
a. フィードを複数のカテゴリーに所属させる。
 フィードリーダーとして最初に使ったのは Livedoor Reader。フィードを複数のカテゴリーに分類できなかったので Google Reader に乗り換えた覚えがある。
フィードリーダーとして最初に使ったのは Livedoor Reader。フィードを複数のカテゴリーに分類できなかったので Google Reader に乗り換えた覚えがある。
Feedly は、Google Reader と同じようにフィードを複数のカテゴリに所属させることができる。
そのためには、
-
左側のカテゴリー一覧を開き、一つのフィードをだけを選択する。
-
画面右上の歯車のアイコン `Change layout and filtering’ を選択。
-
Actions > Edit Subscription をクリック。
-
Edit Subscription のダイアログが表示されたら、フィードを所属させたいカテゴリーにチェックを付ける。
※ 最初にフィードではなく、カテゴリーを選択している場合、`Change layout and filtering’ のアイコンをクリックしても `Edit Subscription’ は表示されないことに注意。
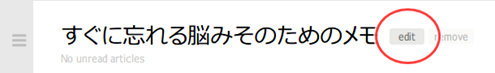
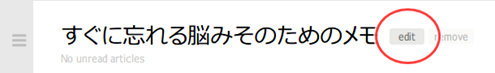
追記(2013/03/29): アドオンのバージョンが feedly 14.0 より、`Edit Subscription’ は、「フィードを配信しているサイト」のタイトルの右横に edit ボタンとして表示されるようになった。

b. 古い記事を先に表示できる
フィードごとに古い記事、新しい記事のどちらを上に来るように表示するか設定できる。
古い記事を先に表示したい場合、上記と同じく、フィードを一つだけ表示した後、
- 画面右上の歯車のアイコン `Change layout and filtering’ を選択。
- Filters > Oldest First にチェックを付ける。
この設定にすると、必ずチェックしたい掲示板の内容を読むとき、上から下へと時系列に並んでくれるので見やすい。
4. Feedly はレイアウトのカスタマイズ性が高い
a. レイアウトの種類
 Google Reader より優れているところは、フィードが表示されるレイアウトが多彩であること。
Google Reader より優れているところは、フィードが表示されるレイアウトが多彩であること。
画面右上の歯車のアイコンから、以下のレイアウトを選択できる。
- Magazine
- Titles
- Mosaic
- Cards
-
Full Articles
Google Reader では Titles と Full Articles に相当する表示しかできない。
これに対して、Feedly ではカテゴリーやフィードごとにレイアウトを設定できる。しかも、一度設定すると、選択したレイアウトを覚えてくれる。目的に応じて使い分けることができるところが良い。
b. Cards レイアウトは俯瞰しやすい
例えば、Google Reader にはない 「Cards レイアウト」を選択すると、Pinterest のような見せ方をしてくれる。ざっと内容を眺めたいときは便利。雑誌を眺めるときのように全体を俯瞰できる。

c. デフォルトのレイアウトを設定する
画面右上のアカウント名でプルダウンメニューを開くと、初期設定(Preferences)画面が表示される。
追記(2013/03/29): アドオンのバージョンが feedly 14.0 より、Preferences がカテゴリーの下へ移動した。

 GENERAL > Default View
GENERAL > Default View
においてデフォルトのレイアウトを設定しておくと良い。Google Reader と同じにしたい場合は、
Full Article
を選んでおくと良い。
5. カテゴリーの表示と検索
a. カテゴリーをアルファベット順にできないカテゴリー順に並べ替える
Feedly の画面左には、カテゴリーの一覧が表示される。カテゴリー名を D&D することにより、順序を変更できる。
Google Reader を使っていたとき、カテゴリーの数をかなり作った。単一のツリー構造としてカテゴリーを利用していたのではなく、一つのフィードに複数のタグを付けるようにしていた。
その結果、カテゴリーの順序を好きな順番に並べる手間がかかるようになったため、アルファベット順の並びをに頼ったカテゴリー名を付けるようにしていた。
残念ながら、Feedly ではカテゴリーをアルファベット順にする設定が見当たらない。そのため、現在、カテゴリーの順序がぐちゃぐちゃになってしまい使いづらい。 (+_+)
追記(2013/03/29): アドオンのバージョンが feedly 14.0 より、カテゴリーのアルファベット順による並び替えができるようになった。アルファベット順に並び替えるには、カテゴリーの下に
Sort Alphabetically
をクリックする。
b. 左サイドバーが隠れる
Feedly が Google Reader と違う点は、ブラウザの横幅が狭いと、カテゴリーの一覧は隠れるところ。
かなり横幅を広げておかないと、常時サイドバーが開いたままの状態にならない。
c. magic bar でカテゴリーを検索
 Feedly にはいくつかショートカットキーが用意されている。ショートカットキーを確認するためには
Feedly にはいくつかショートカットキーが用意されている。ショートカットキーを確認するためには
?
を入力する。
この中で magic bar を利用すると、素早く目的のカテゴリーを見つけることができる。
magic bar の呼び出し方は、
gg
をキーボードから入力する。これにより、カテゴリーやフィードを検索するためのダイアログが標示される。
特にカテゴリーが多い場合、左側に表示されるメニューから探すよりも早い。

6. Feedly へフィードを登録する
追記(2013/03/20): Feedly へのフィードの登録は、feedly mini ボタンを使う方法が簡単。
追記(2013/03/22): Google Chrome を使っている場合、専用のアドオンを使いフィードを検出できる。
追記(2013/03/29): アドオンのバージョンが feedly 14.0 より、Firefox において、フィードのプレビューから正常に登録できるようになった。
追記(2013/06/22): Firefox で Feedly Cloud へ登録するには、about:config でカスタマイズする。
a. Firefox でフィードを登録するためのブックマークレット
新たに登録したいフィードを見つけ、Firefox に内蔵されている「購読ボタン」を押し、Feedly に登録しようとした。しかし、Feedly でエラーが表示された。
そこで、フィードを登録するためのブックマークレットを作った。以下のリンクをブックマークに登録しておく。
(feedly.js)
使い方は、
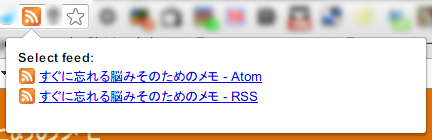
- Firefox の購読ボタンを押し、フィードのプレビューを表示する。

- ブックマーク「フィードのプレビュー表示から Feedly に登録 」をクリックする。
b. Firefox におけるフィードの扱い
もし、Firefox の購読ボタンを押したときに、フィードのプレビューを表示されないときは、
より、Web フィードの行で取り扱い方法を「Firefox でプレビュー表示」を選択しておく。

c. フィードの全文表示
フィードを全文配信していないサイトに対しては、フィードの全文表示をするサービスを利用するためのブックマークレットと併用すると良い。
7. 表示のカスタマイズ
a. カテゴリーの選択画面を大きくする
フィードを登録するカテゴリーが多い場合、上記で述べたカテゴリーを登録するときのカテゴリーが画面に表示しきれない。
そのため、Stylish を利用して、カテゴリーが表示される領域を広げた。
このスタイルには、上記以外にも、
- 記事の内容を表示させたときのフォントサイズを大きくする。
- 「記事のプレビュー」と「未読にする」ボタンを大きく表示する。
ようにしておいた。これは後述する「Feedly から Tumblr へ投稿する」ときに、プレビュー画面を表示しやすくするため。また、間違えて、既読にした記事を未読にしやすくするため。

追記(2013/03/29): アドオンのバージョンが feedly 14.0 より、「記事のプレビュー」と「未読にする」ボタンがなくなり、記事の上部に文字として表示されるようになった。

追記(2013/03/31): カテゴリーの選択画面における各「カテゴリー名」の幅を広くした。
8. 検索の効率化
a. スマートキーワードで特定のカテゴリーから検索する
Google Reader には自分のブログや Tumblr などのフィードを登録していた。なぜなら、自分が書いたものやスクラップしたものを検索するときに Google Reader の検索機能を利用するため。
Google Reader の特定のカテゴリーに対して検索できるように、ブラウザの「スマートキーワード」を設定しておくと便利。
 同じように、特定のカテゴリーから検索できるように Feedly でも設定しておく。
同じように、特定のカテゴリーから検索できるように Feedly でも設定しておく。
例えば、「0 ME」という名前のカテゴリーに属したフィードの中から、スマートキーワードで検索できるようにしたいとする。
- Feedly のカテゴリー一覧を表示し、検索対象であるカテゴリー「0 ME」を選択する。
- 画面右側に検索フィードを表示し、test 検と入力する。
- test in this section only をクリックすると、最初に選択したカテゴリーの中から検索キーワードを探してくれる。
- このとき表示されている URL をブラウザのブックマークに登録して、スマートキーワードを付ける。
- 登録したブックマークのURLにおける test を %s と置き換える。この例の場合、URL のフィールドが http://www.feedly.com/home#category/0%20me[search.%s となるように変更する。
9. Tumblr との共存
 Google Reader では、Tombloo を利用して、Tumblr に直接投稿できる。
Google Reader では、Tombloo を利用して、Tumblr に直接投稿できる。
feedlyがすごい - Google Readerユーザーは試す価値あり - F.Ko-Jiの「一秒後は未来」 によると、
記事タイトル下のボタンから Twitter や tumblr への投稿をおこなうことができます。
しかし、tumblr のアイコンが見当たらない。
Feedly + Tumblr (Iteration 3) | Building Feedly の説明動画を見ても、Feedly から Tumblr にスムーズに投稿できるようだが、どうすればよいのか分からなかった。
そこで、代わりの方法として、引用したい文章があった場合、
Shift + v キー
を押し、Feedly 内に元記事を読み込ませた後、Tombloo の機能を使い Quote している。esc キーでプレビューを閉じる。
Shift キー
のみを押してもプレビューを閉じることができるので、こちらのキーの方が素早く操作ができる。
この方法がスムーズにできれば、Google Reader から完全に移行できるかもしれない。
10. 署名サイト
ネット上には Google Reader の廃止の署名運動が集まっている。
できれば、このまま存続してほしい。
11. この先、パーソナライズされた検索ってどこへ向かうの?
Google Reader への依存度は高かった。チェックしたいフィードがあれば、次々に登録していた。その数は 2500 件近くになる。
Google Reader 内で検索すれば、Google 検索とは異なる結果が得られる。自分が関心を持った範囲から枝を伸ばすように目的地へ辿り着く。
また、自分が利用しているサービスが出力するフィードを登録しておけば、「あのとき投稿した、あれ何だったかな?」と思ったときにまとめて検索できる。
通常の検索とは異なるレイヤーで調べ物ができるため、ヒット率が高く効率的。また、自分が重み付けをした検索対象であるため、普通では辿り着けなかった場所へもいける。パーソナライズされた検索は、この先にあると感じていた。
Twitter や Facebook がコンテンツを囲い込もうとする昨今、標準化されたフォーマットを持つフィードに基づき、それが飛び交うウェブの姿を夢見ていた。
特定のサービスに限定されたソーシャルネットワークには辟易する。それはインターネットではなく、ローカルネットに過ぎない。標準化されたオープンな世界が展開されたレイヤーの上で、どのように目的地へたどり着けるようにするかだけを考えてほしい。
関連記事

が表示される。Firefox ではアドオンバーに、Google Chrome ではロケーションバーに置かれた。
を押すと、映像の周囲を暗くしてくれる。









 DropboxPortableAHK
DropboxPortableAHK
























 DropboxPortableAHK - Portable Dropbox App
DropboxPortableAHK - Portable Dropbox App











 なお、設定を行った項目は、白く反転する。
なお、設定を行った項目は、白く反転する。